TDK是一个缩写,它指的是网站页面中的页面描述和关键词。其中;
- T是(title)的缩写即网页的标题,它是网站优化中的绝对核心位置,当网站在正常情况下,最好别随意修改title。
- D是(description)的缩写即网页的描述,它是对页面的一个简单描述,也是对title的补充,一般语句通顺即可。
- K是(keywords)的缩写即网页的关键词
标题、关键词、描述三个标签,在SEO行业中也被称为三大标签,也是网站优化的基础。搜索引擎蜘蛛爬取你的网站之后最先看到的东西就是TDK了,可想而知,它对网站优化的重要性。
作用:能够帮助搜索引擎更好的理解当前页面的核心内容。也能够帮助网站提升关键词排名,此外也能够让更多用户在搜索结果页点击你的网站,有效提升网站的点击率!
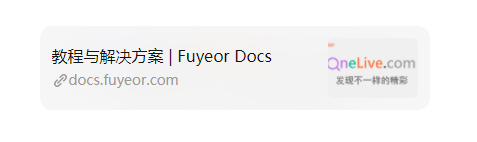
OG协议支持分享社交媒体效果

可以看到,未加入OG协议的页面在插入社交网站、分享时经常无法匹配到正确的标题和文章图片,而加入了OG协议的页面将正确地显示标题、题图和摘要信息,进一步丰富了多媒体内容,使得浏览者更容易点击。

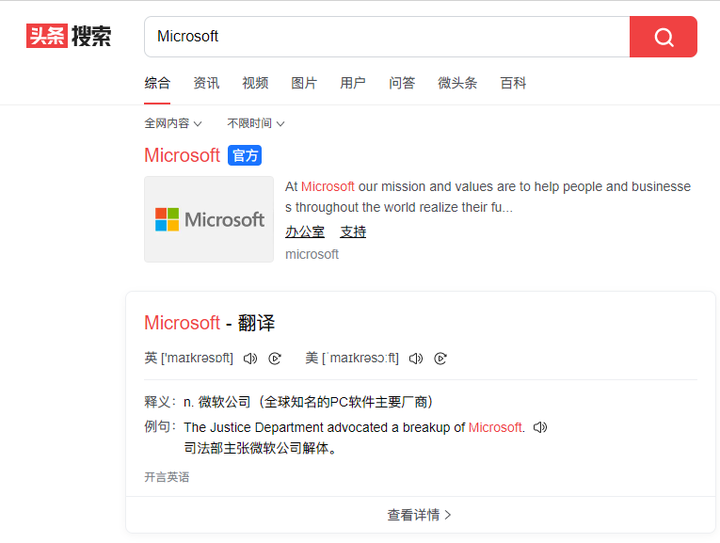
因为头条搜索是主营移动端搜索,因此在索引站点时额外关注og标签,如果有og标签即会呈现在站点左侧。因此我们要想让主站点在头条搜索或搜狗有logo配图的话,可以加入og:image标签,即可达到无需提交审核即可随意更换、呈现配图的效果~
Open Graph Protocol

Open Graph Protocol Logo
Open Graph Protocol(开放图谱协议),简称 OG 协议或 OGP。它是 Facebook 在 2010 年 F8 开发者大会公布的一种网页元信息(Meta Information)标记协议,是一种制定一套Metatags的规格,用来标注你的页面,即这种协议可以让网页成为一个“富媒体对象”。是一种 Meta 标签。作用就是为社交分享而生的 Meta 标签。它是目前社交媒体优化(SMO)的基本操作。
为了让信息内容加速流动和准确呈现,Facebook 早年极力推动这个协议,到目前几乎主流的社交媒体网站都支持 OG 协议。包括 Twitter、Pinterest、LinkedIn 和 Google+ 都可以识别 OG 协议。虽然 Twitter 也有自家的 Twitter Cards 协议,但是 Twitter 只要发现网页上没有使用自家的协议,就会用 OG 协议代替。国内的百度、360 搜索、微博、微信、人人网等也支持该协议。

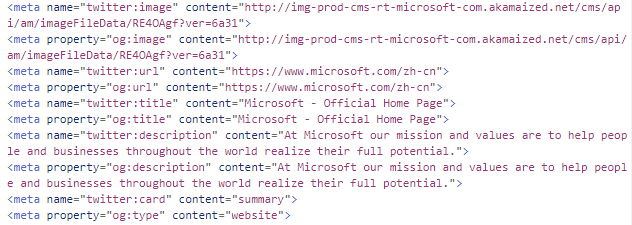
微软官网上的OG标签
OG 协议有什么作用
OG 协议是通过 OG Tags (OG 标签)实现的,它属于 Meta 标签的一种,可以用来标识网页类型和元素,让分享到社交网络的内容可以被有效的抓取,还可以控制我们想呈现的内容。
下面就是一段 OG 标签的例子。只要看到以og:为前缀的 Meta 标签就可以判断该网页支持 OG 标签了
如何运用
<meta name="og:title" content="标题"> <meta name="og:type" content="类型"> 类型常用值:article book movie <meta name="og:image" content="略缩图地址"> <meta name="og:url" content="页面地址"> <meta name="og:description" content="页面简介"> <meta name="og:site_name" content="你的网站名"> <meta name="og:videosrc" content="视频地址"> <meta name="og:audiosrc" content="音频地址">
▲ 这样添加页面OG标签
对 SEO 的影响
参与到Open Graph Protocol的好处:
● 能够正确被蜘蛛抓取您的内容到百度网页搜索
● 帮助您的内容更有效的在百度结构化展现
网页添加OG标签后,百度移动端会参考OG标签给你的页面文章配图,而头条搜索和移动端搜狗会直接将OG:IMAGE的图片配到你的站点上,用户体验较好。
可进行验证:先查看某一网站的OG:IMAGE标签,随后在搜狗移动端和头条搜索中查看,会发现网站配图就是OG:IMAGE里的图片。而没有OG协议的网站搜索引擎则会在文章内选一张图片作为题图。
